Ein Raum für Begegnungen
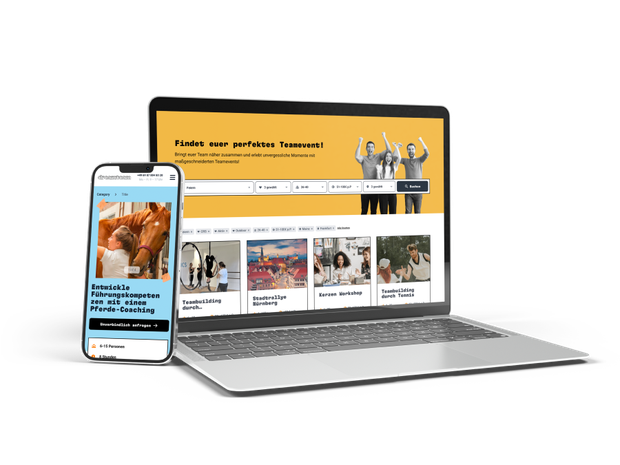
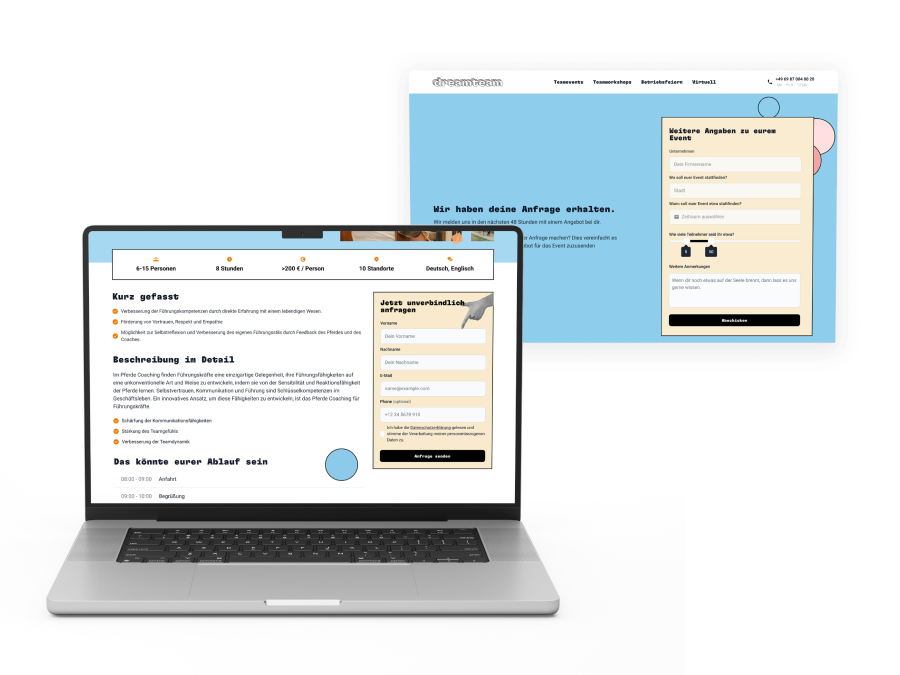
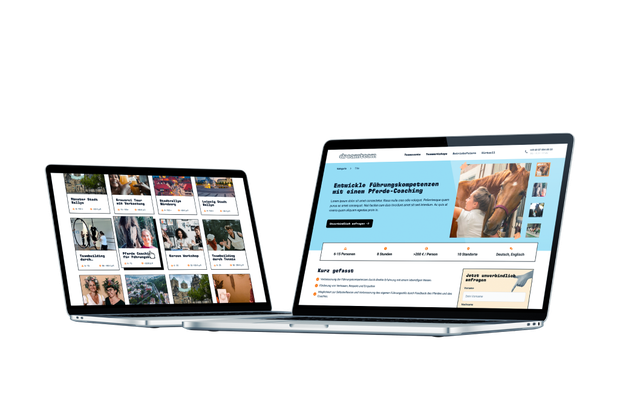
Nach unserem erfolgreichen Rebranding von dreamteam im letzten Jahr sollte nun die Event-Plattform entsprechend der neuen, bolden Designsprache gerelauncht werden. Das Ziel? Neben der visuellen Umsetzung der Markenidentität - optimale User Experience und eine Steigerung der Event-Anfragen.
Im ersten Schritt des Projekts haben wir eine ausführliche Analyse des Nutzerverhaltens auf der bisherigen Plattform anhand den Tracking-Tools Google Analytics und Hotjar vorgenommen. Diese datenbasierten Learnings haben es uns ermöglicht, Hürden in der Leadgenerierung zu identifizieren und nutzerzentrierte Entscheidungen für den Aufbau der neuen Plattform abzuleiten.

 Branche
Branche